はてなブログカスタマイズ!!メニューバーを表示させるメリットとは
はじめに
メニューバーのCSSどうやってるのと読者からメールをいただきました。
あー需要あるんだーと思い私のブログにあるメニューバーでしたらやり方を紹介します。
前も言った通り私はhtml、CSSに関してはずぶの素人なのでその辺ご了承ください。
早い話しがテンプレート使えば楽勝ってことですよ。いい時代になったもんですね。
そういえばはてなブログ、はてなダイアリーってほとんどメニューバー設置してないブログばかりですよね。その辺も触れたいと思います。
【スポンサードリンク】
メニューバーを設置することの意味
人気エントリーにいつも入って知名度のあるブログであれば、どんなことを書いてるかわかるのでいらないんですが、そうでない場合一見さんにここはこんなことを書いてるブログだよーってことを説明したほうが親切ですよね。
サイドバーにカテゴリーを設けてる場合、どうしても記事を読み進めなければそれを表示させることはできません。
サイドバーに表示されるまでに帰っちゃったらなんの成果も残せないわけですよ。
というか皆さんサイドバーちゃんと見てます?見てもらえないことのほうが絶対多いです。
なのでブログを開始してまずはカテゴリーを決めてメニューバーを設置することを考えました。
メニューバーから記事を読み進めてもらうなんて大それたことは考えてません。
ヘッダーに存在してるだけでいいんです!
実際に作ってみよう
CSSメニューメーカー
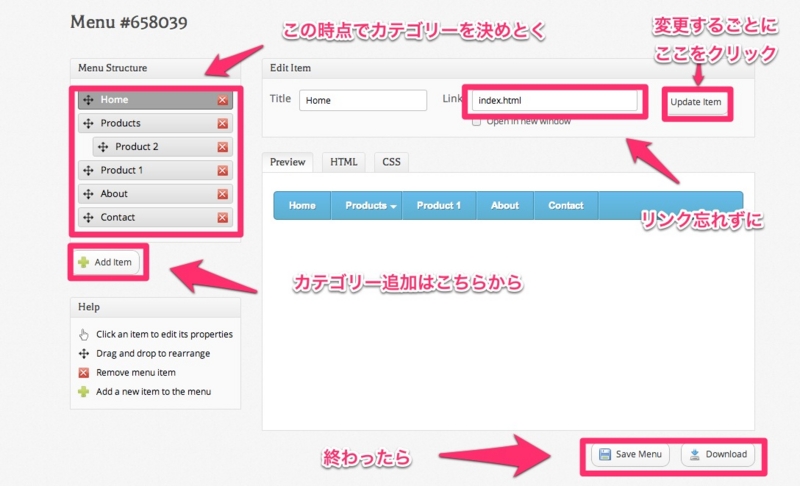
私が利用したのはこちらのサイトです。
カテゴリーがずっと変わらないならいいのですが増えたらその度に一から配置を見なおさなければいけません。なので私はドロップダウン式を選びました。
こちらですね。
他にもたくさんメニューバーのテンプレートがありますのでそれぞれ選んでみてください。
画像付きのやつもありますが、ここでは割愛します。
投げっぱなしなのはどうかと思うので一応説明。
慣れないことするもんじゃないですね。わかりにくくてすみません。

画像ではなくCSSなので別にダウンロードしなくてもいいんですけど、次に変更する時に困るので一応ダウンロードしときましょ。
はてなブログへのメニューバー設置方法
さあ後は貼り付けるだけです。
はてなブログの場合、いつも通り 管理→デザイン→カスタマイズにいきます。
デザインCSSにCSSを貼り付け。
ヘッダーにhtmlを貼り付け。
お疲れ様でした。
と言いたいところですが、テンプレートの宿命としてか初めから色が決まってますよね。
色をかえて自分のブログに合わせましょう。
一つは普段の色、もう一つはマウスオーバーさせた時の色を変えるといいですね。
細かいところが気になる方はもっと変えましょう。
参考にこのサイトでお馴染みの原色大辞典置いときます。
WEB色見本 原色大辞典 - HTML Color Names
色の項目はCSSの下のほうにあります。
#cssmenu, #cssmenu > ul > li > ul > li a:hover{ background:#4fbdf0; background:-moz-linear-gradient(top, #4fbdf0 0%, #45b2d2 100%); background:-webkit-gradient(linear, left top, left bottom, color-stop(0%,#4fbdf0), color-stop(100%,#45b2d2)); background:-webkit-linear-gradient(top, #4fbdf0 0%,#45b2d2 100%); background:-o-linear-gradient(top, #4fbdf0 0%,#45b2d2 100%); background:-ms-linear-gradient(top, #4fbdf0 0%,#45b2d2 100%); background:linear-gradient(top, #4fbdf0 0%,#45b2d2 100%); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#4fbdf0', endColorstr='#45b2d2',GradientType=0); }
#cssmenu{border-color:#3589a1;}
#cssmenu > ul > li > a{border-right:1px solid #3589a1; color:#fff;}
#cssmenu > ul > li > a:after{border-color:#6ed1ff;}
#cssmenu > ul > li > a:hover{background:#36acd2;} 例でいうと#4fbdf0と#45b2d2が多用されてるのでこの二つが主な色ってわかりますよね。
なのでこれらを自分の好きな色にしましょう。
簡単ですね。
後はCSSを微調整してサイズや幅を変更するともっといいですね。
うちではほとんどいじってないので時間のある時にやりたいです。
※追記
後で気づいたんですが#4fbdf0と#45b2d2はマウスオーバー関係ないです。この二つでグラデーションをつけてください。
マウスオーバーは一番下のhoverのとこかな?
おわりに
はてなブログの場合テーマによってはメニューバーを設置するのが難しいやつもあるかもしれませんね。私の場合メニューバーを入れることを念頭に置いてシンプルなテーマを選択しました。
これを機にカテゴリーのダイエットをするのもいいかもしれません。
カテゴリーを狭めていくと、自分のブログで本当に主張したいことがわかってきて面白いですよ。


