zenbackのお知らせ欄を使いたいがためにカスタマイズして導入してみる
画像はイメージです。
はじめに
サイトが重くなるなど是非がわかれるzenbackですが皆さんのブログにはつけてますか。
PVが6%上がるなど効果があるそうなのでスペースが余ってるのならつけた方がいいんでないと個人的に思います。
実は前導入してたんですけど、記事が少なかったためか関連する記事が表示されなくて外していました。
するといつの間にやら新機能が。
Zenbackにユーザーが自由に編集できる「おしらせ欄」ができました - Zenback ブログ
これは何かと便利じゃね?ってことでまた取り付けてみる節操のない私です。
色とかカスタマイズできるみたいなのでその辺も一緒に紹介します。
設定あれこれ
私ははてなブログを使ってるんで他のブログサービスだとまた変わってくるんでしょうが、かなり簡単に設置できるので大丈夫でしょう!
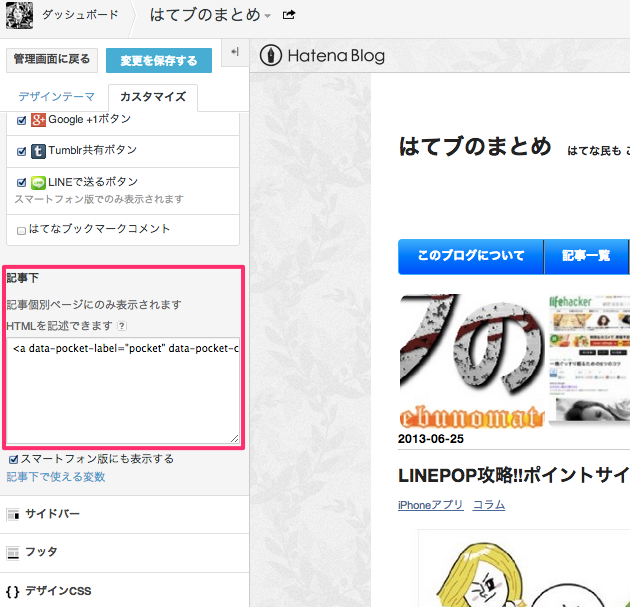
まずはログイン、新規登録。この辺はすっ飛ばしてカスタマイズ欄。
好きなものを各々チェックしていけばいいんですが、私の設定としてはこんな感じ。

Twitterやはてなブックマークのコメントは余りにも縦長になるので却下かな。
ソーシャルボタンははてなブログにはデフォルトで設置されてるので、二重に表示されてもなーと思い外しました。
関連する記事は私の場合linkwithinを導入してるので別になくていいかなーと。
ほとんど外してしまいましたがzenbackは設置すること自体に意味があるのです。関連するみんなの記事に自分のブログが表示されるんですからね。
LinkWithin - Related Posts with Thumbnails
linkwithinは画像キャプチャーを使うので活字のみのブログをやってるのであればzenbackのテキストのみの関連記事表示が便利そうですね。
お知らせ欄を使うので順番を上にしてますが使わないのであれば広告が入ってくるので一番下に下げてしまいましょう。
お知らせ欄を使うのであれば一緒に設定しておきましょう。
リンクをつけることができるので、お知らせしたいことを詳しく書いたことを投稿するのが先ですね。
何もお知らせすることがない場合、TwitterやFacebookのアカウント、ブログ主のプロフィールなどがよさそうです。

そして出来上がったコードをブログへ貼り付けるだけ
はてなブログの場合
管理→デザイン→カスタマイズ→記事→記事下にコードを貼るだけです。

どうせなら色を変えてみよう
Zenback デザインハックブログ
公式でデザインを変えるやり方を紹介してるようですね。本当にユーザーに優しい良い運営だと思います。
ラベルの色を変えるには
<style>
/* ラベルの背景色を pink に変更 */
#zenback #zenback-widget #zenback-related-article .zenback-module-label,
#zenback #zenback-widget #zenback-related-links .zenback-module-label,
#zenback #zenback-widget #zenback-twitter .zenback-module-label,
#zenback #zenback-widget #zenback-hatena-bookmark .zenback-module-label,
#zenback #zenback-widget #zenback-facebook-comment .zenback-module-label,
#zenback #zenback-widget #zenback-powered img {
background-color: pink;
}
/* 各項目の上部の線を pink に変更 */
#zenback #zenback-widget #zenback-related-article .zenback-module-content,
#zenback #zenback-widget #zenback-related-links .zenback-module-content,
#zenback #zenback-widget #zenback-twitter .zenback-module-content,
#zenback #zenback-widget #zenback-hatena-bookmark .zenback-module-content,
#zenback #zenback-widget #zenback-facebook-comment .zenback-module-content {
border-color: pink;
}
/* Zenbackロゴの背景色を pink に変更 */
#zenback #zenback-widget #zenback-powered {
border-top: 1px solid pink;
}
</style>ここのピンクの部分を好きな色に変えるだけですね。
WEB色見本 原色大辞典 - HTML Color Names
このサイトを見て自分のブログにあった色に変えてみましょう。
そしてさっきのzenbackのコードの下に貼り付けるだけ!
タイトルはやっぱり大事だよー
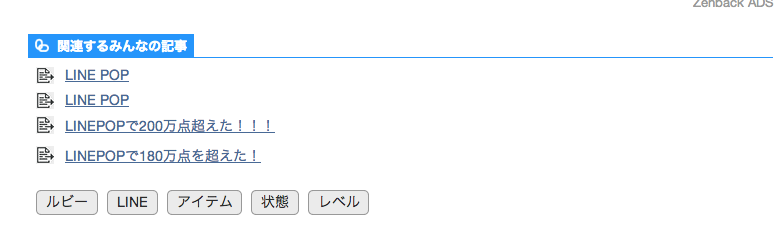
関連するみんなの記事にタイトルのみ出てくるんですが、先日のLINEPOPの記事ならこんな感じ。

うーんタイトルだけではとてもクリックしようって気にならないかと思います。
なので普段から記事のタイトルはきちんとつけておきましょう。
「LINEPOPで200万点を超えてわかった攻略のコツ」とかだと見る気になりますよね。
おわりに
本当に簡単に設置できてしまいました。
スペースを有効活用できてPVも上がりいいこと尽くめなので、デザイン面が気にいらないとか重いとか感じなければ設置する価値があるのではないでしょうか。
本当にPVが上がるかはまだわからないのでいつか報告します。
![ロケみつ ザ・ワールド 桜 稲垣早希のヨーロッパ横断ブログ旅27 オーストリア編 その(1) [DVD]](http://ecx.images-amazon.com/images/I/51-afbKLjmL._SX500_CR0,64,500,300_.jpg)



